S0light: Unterschied zwischen den Versionen
(Aufbau HW 3) |
(Neue SW verlinkt. Beispiel für eigene Animationen. Anleitung zur HW1 raus.) |
||
| Zeile 46: | Zeile 46: | ||
{{Todo|Abbildung der Spannungsversorgungs-Möglichkeiten}} | {{Todo|Abbildung der Spannungsversorgungs-Möglichkeiten}} | ||
| − | === Spannungsversorgung === | + | ==== Spannungsversorgung ==== |
Das H ist mit einer Spannung zwischen 3V und 5,5V zufrieden. Damit kann es sowohl mit einer CR2032, einem alten Handy-Akku oder einem USB-Anschluss versorgt werden. Egal welche Quelle genutzt wird: Umbedingt auf richtige Polarität achten. Andernfalls kann das H oder auch die Quelle beschädigt werden. | Das H ist mit einer Spannung zwischen 3V und 5,5V zufrieden. Damit kann es sowohl mit einer CR2032, einem alten Handy-Akku oder einem USB-Anschluss versorgt werden. Egal welche Quelle genutzt wird: Umbedingt auf richtige Polarität achten. Andernfalls kann das H oder auch die Quelle beschädigt werden. | ||
Das H benötigt je nach Spannung und Anzahl der LEDs unterschiedlich viel Strom. Mit nur einer LED an 3V wird die Stromaufnahme unter 3mA liegen. Mit allen LEDs an an 5V rund 100mA verbrauchen. | Das H benötigt je nach Spannung und Anzahl der LEDs unterschiedlich viel Strom. Mit nur einer LED an 3V wird die Stromaufnahme unter 3mA liegen. Mit allen LEDs an an 5V rund 100mA verbrauchen. | ||
| + | |||
| + | Durch drücken des Tasters auf der Rückseite wird das H in den StandBy versetzt. Hierbei werden alle LEDs ausgeschaltet, und der Controller in den tiefsten Schlafmodus versetzt. So ausgeschaltet benötigt das H nur noch wenige µA. Selbst mit einer Knopfzelle sollte es so ''sehr lange'' halten. | ||
==== Flashen ==== | ==== Flashen ==== | ||
| Zeile 62: | Zeile 64: | ||
| − | Anschließend kann ein Hex-File aus dem Repository geflasht werden; z.b. [http://svn.tinyhost.de/svn/s0light/SW/tags/S0light_h% | + | Anschließend kann ein Hex-File aus dem Repository geflasht werden; z.b. [http://svn.tinyhost.de/svn/s0light/SW/tags/S0light_h%20V2/workspace/s0light/Release/s0light.hex dieses]: |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Mit einem usbasp: | Mit einem usbasp: | ||
avrdude -p m328p -P usb -c usbasp -U flash:w:s0light.hex | avrdude -p m328p -P usb -c usbasp -U flash:w:s0light.hex | ||
| Zeile 103: | Zeile 73: | ||
Direkt nach de Flash-Vorgang sollte das H mit einer Animation beginnen. | Direkt nach de Flash-Vorgang sollte das H mit einer Animation beginnen. | ||
| + | === Eigene Animationen für das H === | ||
| + | Möchte man eigene Animationen hinzufügen, muss man eine eigene Software compilieren. | ||
| + | {{TODO|Eine Anleitung finden, die erklärt, wie man das unter z.B. Win und Linux macht}} | ||
| + | Als Grundlage kann die aktuelle Software aus [http://svn.tinyhost.de/svn/s0light/SW/tags/ dem Repository] verwendet werden. In der ''main.c'' findet sich das Feld | ||
| + | const uint8_t PROGMEM frames[][NUM_LEDS+1] {...}; | ||
| + | In diesem Feld werden die einzelnen Frames der Animation definiert. Ein Frame besteht dabei aus einer Dauer, gefolgt von den Helligkeiten der 20 LEDs. Eine Dauer von 1 entspricht dabei ca 8ms. Helligkeiten können zwischen 0 (aus) und 7 (maximal hell) eingestellt werden. Eine einfache Animation sieht dann so aus: | ||
| + | const uint8_t PROGMEM frames[][NUM_LEDS+1] { | ||
| + | {10, 7, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}, | ||
| + | {10, 0, 7, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}, | ||
| + | {10, 0, 0, 7, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}, | ||
| + | {10, 0, 0, 0, 7, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}, | ||
| + | {10, 0, 0, 0, 0, 7, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}, | ||
| + | {10, 0, 0, 0, 0, 0, 7, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}, | ||
| + | {10, 0, 0, 0, 0, 0, 0, 7 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}, | ||
| + | {10, 0, 0, 0, 0, 0, 0, 0 ,7 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}, | ||
| + | {10, 0, 0, 0, 0, 0, 0, 0 ,0 ,7 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}, | ||
| + | {10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,7 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}, | ||
| + | {10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 7, 0, 0, 0, 0, 0, 0, 0, 0, 0}, | ||
| + | {10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 7, 0, 0, 0, 0, 0, 0, 0, 0}, | ||
| + | {10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 7, 0, 0, 0, 0, 0, 0, 0}, | ||
| + | {10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 7, 0, 0, 0, 0, 0, 0}, | ||
| + | {10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 7, 0, 0, 0, 0, 0}, | ||
| + | {10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 7, 0, 0, 0, 0}, | ||
| + | {10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 7, 0, 0, 0}, | ||
| + | {10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 7, 0, 0}, | ||
| + | {10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 7, 0}, | ||
| + | {10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 7}, | ||
| + | {10, 255, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0} | ||
| + | } | ||
| + | Diese Animation lässt eine einzelne, helle LED ein Mal um das Herz laufen. Die letzte Zeile (mit der LED-Helligkeit von 255) zeigt das Ende der Liste an und muss entsprechend immer am Ende stehen. | ||
| − | + | === Historie: HW V1=== | |
| + | Das H mit der HW-Version 1 entspricht im Wesentlichen der Version 3. Die Software ist auch kompatibel. Falls Du noch eine HW1 hast, folge der Anleitung zur HW3. | ||
[[Kategorie:Projekte]] | [[Kategorie:Projekte]] | ||
Version vom 11. Mai 2014, 13:22 Uhr
| S0light | |
|---|---|
 Stratum 0 light "H" in seiner natürlichen Umgebung (bei Dunkelheit) | |
| Beschreibung: | So light, much blink! |
| Kontakt: | Pecca, Chrissi^ |
| Status: | aktiv (Was heißt das?) |
| Download: | SVN |
Dieses Projekt möchte awesome Blink-Boards bauen!
Inhaltsverzeichnis
H
Blinkendes Herz <3. Natürlich mit roter Platine. Und roten LEDs.
- ATMEGA328P
- 20 LEDs
- Taster
- < (50 x 50) mm²
Schwierigkeit: ++ (SMD 0603)
Es gibt vom H zwei Hardware-Versionen. Beide Versionen sind Software-Kompatibel und sehen fast gleich aus.
- HW V1: Hat noch keine Aufhänge-Schlaufen. Spannungsversorgung ist nur über den Programmier-Anschluss vorgesehen. Das Board hat keine Beschriftungen auf der Rückseite.
- HW V2: (Diese Version wurde nicht gefertigt)
- HW V3: Das Board hat Aufhänge-Schlaufen am oberen Ende. Über diese Schlaufen kann die Platine sogar mit Spannung versorgt werden. Die Rückseite hat nun eine Beschriftung für alle elektrischen Bauteile.
Stückliste
Ein Bausatz ab HW Version 3 besteht aus folgenden Teilen:
- 1x Leiterplatte (df-robot.com)
- 1x Controller ATMEGA328P-AU
- 20x LEDs SOT23 rot:
- 21x Widerstand 1k 0603
- 1x Taster
- 2x Kondensator 100nF 0603
- 1x 6-Pol Wanne
- 1x ca. 40cm Litze
Im Space liegen noch ein paar wenige HW Version 1 Bausätze herum. Diese weichen hiervon leicht ab.
Aufbau und Inbetriebnahme: HW V3
Das H mit der HW-Version 3 wird mit geflashten Controller ausgeliefert. Für die Inbetriebnahme benötigt man daher keinen Programmer. Möchte man allerdings eigene Animationen entwickeln, wird ein Programmer benötigt. Für Hacker im Stratum0: Im Space befinden sich mindestens ein USBASP und ein STK500 - irgendwo.
Löten
Für das Löten wird ein temperaturgeregelter Lötkolben mit feiner Spitze (<1mm) benötigt. Ausserdem bietet sich feines Lötzinn mit hohem Flussmittelanteil an.
Es bietet sich an die Platine in den folgenen Schritten zu bestücken:
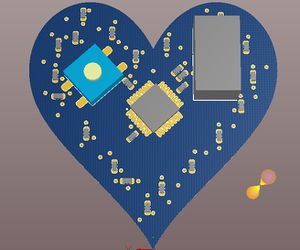
- Löten der LEDs: Die LEDs werden auf die Vorderseite gelötet. Die LEDs sind dabei im SOT23-Gehäuse und können somit nicht verpolt werden.
- Löten des Controllers: Als nächstes sollte der Controller gelötet werden. Der Controller ist dann richtig ausgerichtet, wenn die Pin1-Markierung in Richtung Herzseite des (noch nicht bestückten) Tasters zeigt.
- Anschließend werden die restlichen SMD-Bauteile auf der Unterseite gelötet. Um es einfach zu halten sollte der Taster zuletzt gelötet werden.
- Da der Controller bereits geflasht ist, ist der ISP-Anschluss optional. Dieser kann an dieser Stelle, oder auch einfach später aufgelötet werden.
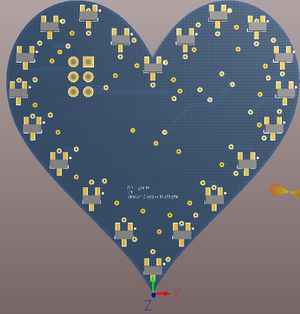
- Zuletzt folgt nun die Spannungsversorgung. Hierzu dienen die Näh-Augen, Lötflächen und Durchkontaktierungen im oberen Teil.
Spannungsversorgung
Das H ist mit einer Spannung zwischen 3V und 5,5V zufrieden. Damit kann es sowohl mit einer CR2032, einem alten Handy-Akku oder einem USB-Anschluss versorgt werden. Egal welche Quelle genutzt wird: Umbedingt auf richtige Polarität achten. Andernfalls kann das H oder auch die Quelle beschädigt werden.
Das H benötigt je nach Spannung und Anzahl der LEDs unterschiedlich viel Strom. Mit nur einer LED an 3V wird die Stromaufnahme unter 3mA liegen. Mit allen LEDs an an 5V rund 100mA verbrauchen.
Durch drücken des Tasters auf der Rückseite wird das H in den StandBy versetzt. Hierbei werden alle LEDs ausgeschaltet, und der Controller in den tiefsten Schlafmodus versetzt. So ausgeschaltet benötigt das H nur noch wenige µA. Selbst mit einer Knopfzelle sollte es so sehr lange halten.
Flashen
Der Controller ist bereits geflasht. Diese Anleitung ist also nur relevant, wenn das H mit einer anderen Software versorgt werden soll.
Zunächst werden die Fuses gesetzt, sodass der Controller mit 8MHz internem Takt, ohne Vorteiler und ohne Watchdog läuft. Eventuelle Fehler im E-Fuse können ignoriert werden.
Mit einem usbasp: avrdude -p m328p -P usb -c usbasp -U lfuse:w:0xe2:m -U hfuse:w:0xd9:m -U efuse:w:0xfe:m
Mit einem Atmel STK500V2: avrdude -v -B 64 -p m328p -P /dev/ttyUSB0 -c stk500v2 -U lfuse:w:0xe2:m -U hfuse:w:0xd9:m -U efuse:w:0xfe:m
Anschließend kann ein Hex-File aus dem Repository geflasht werden; z.b. dieses:
Mit einem usbasp: avrdude -p m328p -P usb -c usbasp -U flash:w:s0light.hex
Mit einem Atmel STK500V2 # avrdude -v -B 1 -p m328p -P /dev/ttyUSB0 -c stk500v2 -U flash:w:s0light.hex
Direkt nach de Flash-Vorgang sollte das H mit einer Animation beginnen.
Eigene Animationen für das H
Möchte man eigene Animationen hinzufügen, muss man eine eigene Software compilieren.
Als Grundlage kann die aktuelle Software aus dem Repository verwendet werden. In der main.c findet sich das Feld
const uint8_t PROGMEM frames[][NUM_LEDS+1] {...};
In diesem Feld werden die einzelnen Frames der Animation definiert. Ein Frame besteht dabei aus einer Dauer, gefolgt von den Helligkeiten der 20 LEDs. Eine Dauer von 1 entspricht dabei ca 8ms. Helligkeiten können zwischen 0 (aus) und 7 (maximal hell) eingestellt werden. Eine einfache Animation sieht dann so aus:
const uint8_t PROGMEM frames[][NUM_LEDS+1] {
{10, 7, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{10, 0, 7, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{10, 0, 0, 7, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{10, 0, 0, 0, 7, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{10, 0, 0, 0, 0, 7, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{10, 0, 0, 0, 0, 0, 7, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{10, 0, 0, 0, 0, 0, 0, 7 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{10, 0, 0, 0, 0, 0, 0, 0 ,7 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{10, 0, 0, 0, 0, 0, 0, 0 ,0 ,7 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,7 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 7, 0, 0, 0, 0, 0, 0, 0, 0, 0},
{10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 7, 0, 0, 0, 0, 0, 0, 0, 0},
{10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 7, 0, 0, 0, 0, 0, 0, 0},
{10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 7, 0, 0, 0, 0, 0, 0},
{10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 7, 0, 0, 0, 0, 0},
{10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 7, 0, 0, 0, 0},
{10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 7, 0, 0, 0},
{10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 7, 0, 0},
{10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 7, 0},
{10, 0, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 7},
{10, 255, 0, 0, 0, 0, 0, 0 ,0 ,0 ,0 , 0, 0, 0, 0, 0, 0, 0, 0, 0, 0}
}
Diese Animation lässt eine einzelne, helle LED ein Mal um das Herz laufen. Die letzte Zeile (mit der LED-Helligkeit von 255) zeigt das Ende der Liste an und muss entsprechend immer am Ende stehen.
Historie: HW V1
Das H mit der HW-Version 1 entspricht im Wesentlichen der Version 3. Die Software ist auch kompatibel. Falls Du noch eine HW1 hast, folge der Anleitung zur HW3.